本文纯属瞎折腾+水,Wallpaper Engine 制图 dalao 完全可以绕过
闲得没事翻出了在 Steam 吃灰已久的 Wallpaper Engine,开始折腾起了如何制作 Wallpaper Engine 壁纸,发现了一个有点有趣的东西。

于是我就拿 GameMaker:Studio 试水去了,刚好在 Steam 社区发现有外国玩家率先试水成功还发了一篇指南:http://steamcommunity.com/sharedfiles/filedetails/?id=783506171&searchtext=gamemaker
这个方法在 Steam 的 Wallpaper Engine 社区早有先例,这里我把社区的指南拿过来研究一下,顺便自己写一遍让大家能看得懂。
注意事项
本教程利用了 Wallpaper Engine 的网页壁纸功能,因此所有支持导出 HTML5 的游戏引擎均可采用此制作方式。
【HTML5 大法好(手动滑稽)】
正题
准备游戏
先准备好一个已经准备好的游戏(此处引用官方范例)
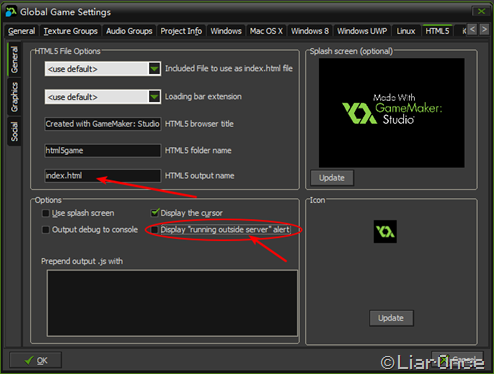
然后打开游戏的 Global Game Settings,确认游戏的输出名(即图里的 HTML5 output name)是否为 index.html,如果是就不用管了,如果不是要改回 index.html 。
然后取消勾选 Display "running outside server" alert 选项(就是允许调用本地文件,取消后会弹出一个窗口,因为这么做可能会影响浏览器安全)

然后保存它导出这个游戏。
然后你就会得到这三个文件了。
如果没问题的话那么就可以直接去 Wallpaper Engine 制作壁纸了。
美化(可选)
如果你的游戏尺寸过大,会有一个滚动条,这玩意巨丑的说,所以这里要去掉这个滚动条。
去掉滚动条非常简单,只要给 index.html 的 body 设置 CSS overflow 属性为 hidden 即可。
这是代码:
overflow: hidden;完整代码如下:
body {
overflow: hidden;
background: #000000;
color:#cccccc;
margin: 0px;
padding: 0px;
border: 0px;
}Wallpaler Engine 开始
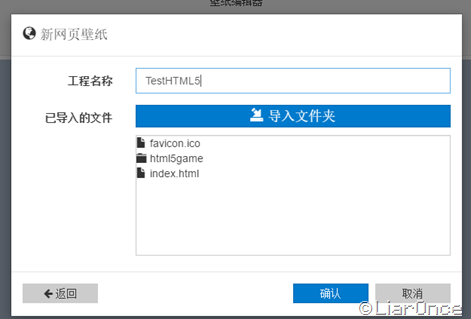
打开 Wallpaler Engine,选择 “新网页壁纸”,导入刚刚存放游戏的目录,工程名称随意:

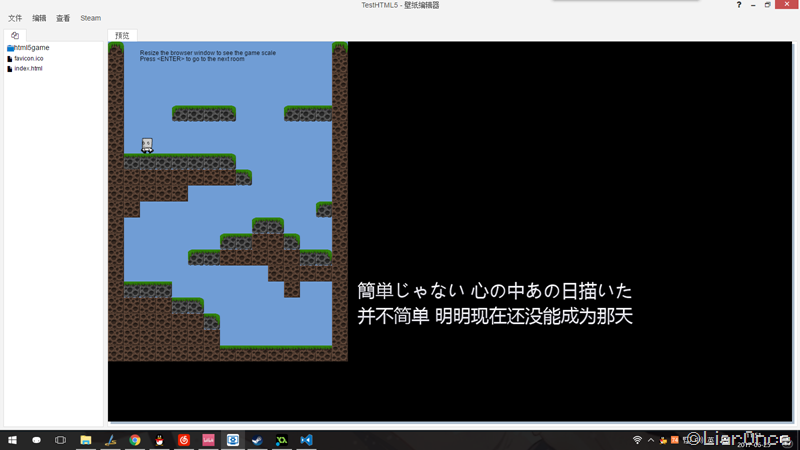
然后预览一下。

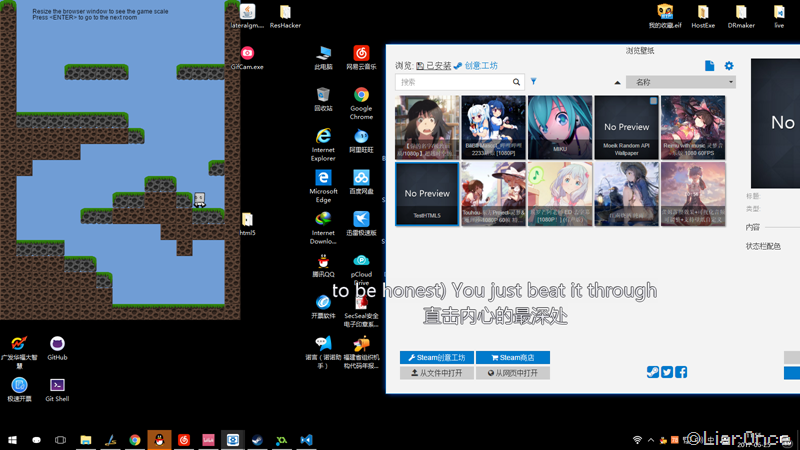
最后打开 Wallpaper Engine 更换壁纸试试吧,就像这样。

关于游戏居中
可以利用 GameMaker Language 的函数 window_center() 设置。
唯一的问题
无法使用键盘控制,这个不算 BUG,因为 Wallpaper Engine 官方根本就不准备做这个,所以你只能像制作手机游戏那样纯触控操作咯。
至于怎么发布,大家都懂的,不懂看官方指南就行。



Comments NOTHING