这是我在 GitHub 找到的一个很能干正经的项目,可以直接将 GameMaker 项目直接输出 HTML5,不需要 GameMaker:Studio
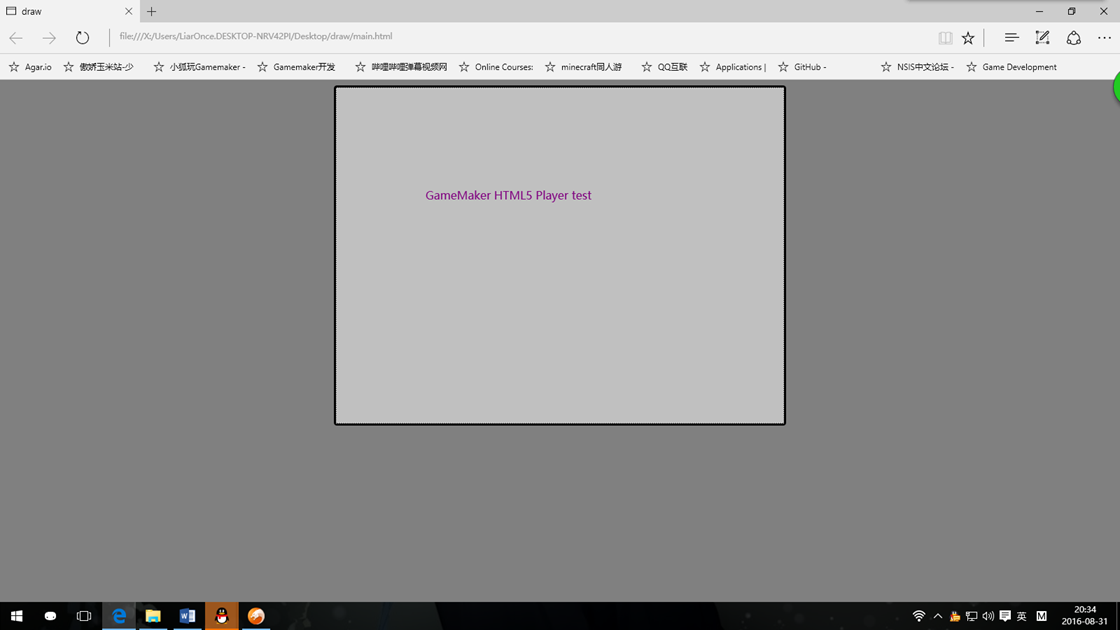
我一开始还是不信的,最后输出了东西用浏览器打开后。。。。。:

(现在某些人应该信了吧)
这次我们准备这些:
- GameMaker 8.0(GitHub 源码的范例是 GameMaker 8.1(.gm81)项目文件,但实测 8.0(.gmk)一样可用)
- Java 运行库(7 以上)
- GameMaker HTML5 Player
- 浏览器
- 服务器空间(可选)
现在,让我们开始调教导出:
-
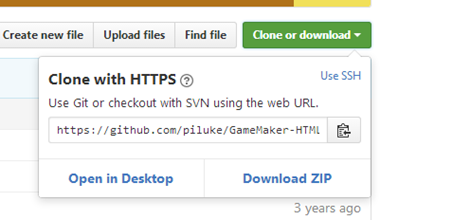
以你认为最装逼最帅的方式获得 GameMaker HTML5 Player 源码。

-
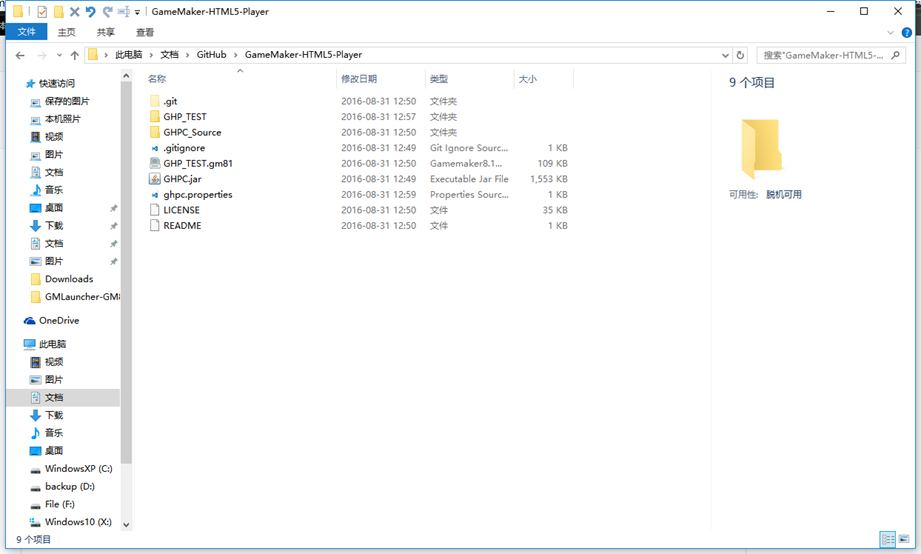
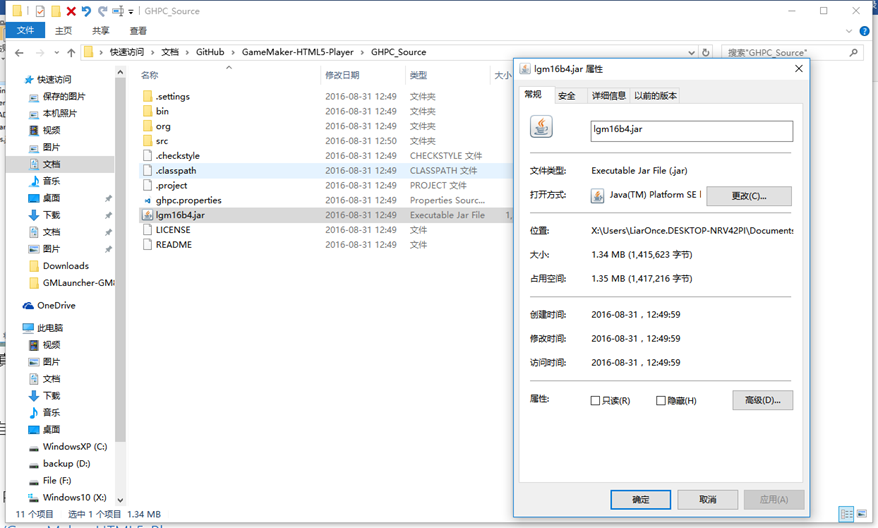
解压 or Clone 后,你会得到这些,请先放着

-
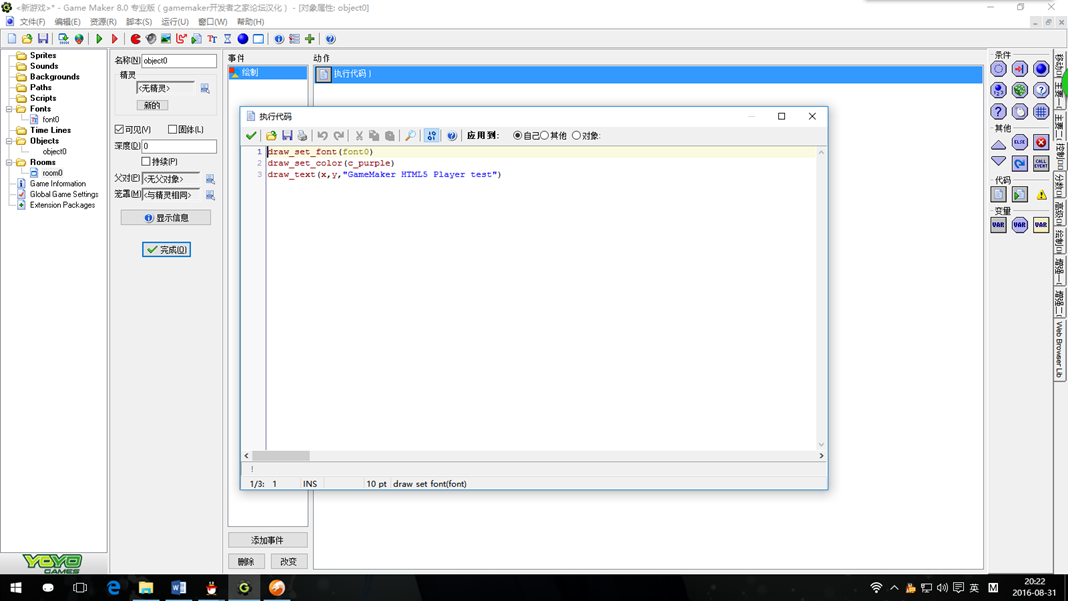
创建一个 GameMaker 8.0 项目,写个简单的 draw 事件进行测试

- 写完放 room 里保存,准备好
-
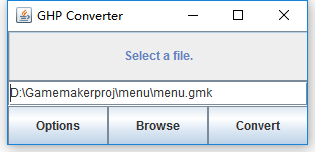
打开刚刚 GameMaker HTML5 Player 的目录,双击 GHPC.jar
界面就是这么简单

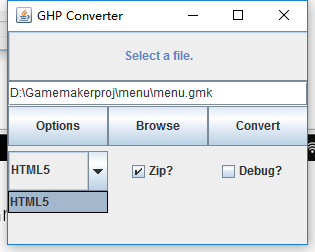
Options 有简单的导出设置,可以选择打包或调试模式

-
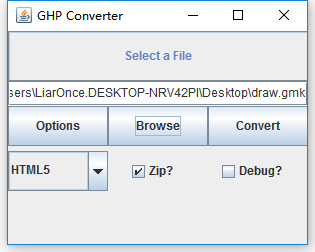
点击 Browse,选择刚刚用于测试的 gmk 项目

-
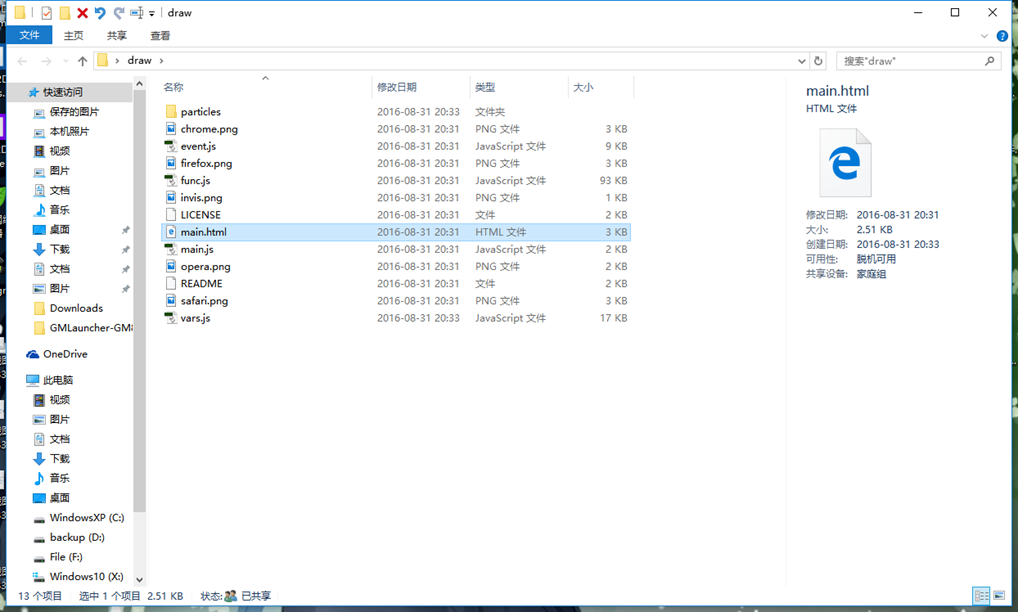
点击 Convert,就会生成一个网站目录以及一个 ZIP 压缩包(没有勾选 Zip 是没有的)

-
打开目录,双击 main.html 即可打开浏览器运行

- 运行结果见开头(还真能用)
该测试使用 GameMaker 自带功能进行测试,插件无法使用
因为 GameMaker HTML5 Player 应该调用了 LateralGM,同时 LateralGM 也是开源项目
调用的版本为 1.6 Beta 4,不支持使用插件(版本高了也没用,最新版 1.8.7.11,2016 年 5 月 31 日发布的也不支持)

这是 GameMaker HTML5 Player 的 GitHub 地址:
[repo owner="piluke" name="GameMaker-HTML5-Player"]
本文为 LiarOnce 原创,转载请注明作者。



Comments 2 条评论
这个东西以前看到过,也下载了,没深入研究就那么放着了。。以后看样子要 GMS HTML5 没啥用了。。
@Mage松仁玉米 嗯。